Sebelumnya telah ditulis bagaimana trik untuk menghilangkan widget posting pada home page di blogger. Rupanya muncul pertanyaan baru yaitu “ bagaimana jika yang dihilangkan itu adalah salah satu widget sidebar, jadi widget sidebar yang dihilangkan tidak akan muncul pada halaman depan alias home page, namun akan muncul pada halaman single post”.
Emang bisa? jawabannya adalah bisa, dan caranyapun cukup sederhana. Trik seperti ini biasanya diterapkan agar blog lebih terlihat atraktif dan banyak yang berasumsi lebih menarik daripada yang biasanya.
Sebelum masuk ke tutorial menghilangkan Tutorial menghilangkan salah satu widget sidebar di home page, ada baiknya kita samakan duhulu persepsi tentang bahasa yang kang Rohman pergunakan yaitu tentang Home Page dan Single Post.
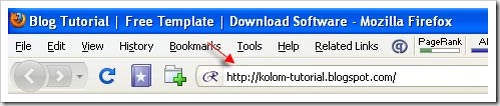
Home page yang dimaksud adalah halaman depan dari suatu blog, misal blog kang Rohman alamat homepage nya adalah http://kolom-tutorial.blogspot.com. Untuk melihat ini, anda harus memperhatikan alamat yang tertera pada address bar browser internet anda.

Sedangkan yang dimaksud sebagai single post adalah halaman penuh dari suatu artikel. Hal ini apabila anda membaca suatu artikel secara penuh, caranya adalah dengan klik pada judul artikel tersebut atau dengan klik link baca selengkapnya atau ada juga yang menggunakan kata read more. alamat single post merupakan paduan dari alamat home page dengan judul arikel. Berikut contoh gambar dari alamat URL single post :

Nah, sekarang sudah sepakat dong dengan bahasa yang kang Rohman gunakan? mari langsung ke topik utama.
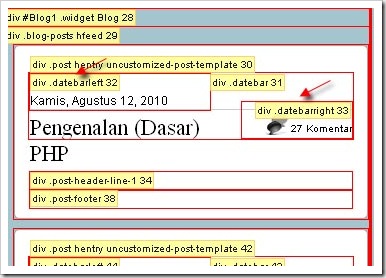
Langkah pertama yang harus anda lakukan adalah mengidentifikasi widget sidebar yang ingin dihilangkan dari home page. Metode yang dipakai adalah mengenali dri judul sidebar itu sendiri. Coba lakukan hal berikut :
Mengenali Widget Sidebar dari Judul Sidebar
Cara mudah mengenali widget sidebar yang mau di hilangkan dari home page menurut kang Rohman adalah dari Judul sidebar. Dari situ maka akan di ketahui ID dari widget tersebut. Berikut langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Rancangan.

- Klik tab Edit HTML.

-
Carilah kode yang mirip-mirip seperti ini :
<b:widget id='HTML6' locked='false' title='Tentang Kami' type='HTML'/>
<b:widget id='HTML9' locked='false' title='Langganan Template Via Email' type='HTML'/>
<b:widget id='HTML5' locked='false' title='Langgan artikel Via Email' type='HTML'/>
-
Setiap blog pasti berbeda kodenya, makanya kang Rohman tulis yang mirip dengan kode diatas. Copy kode tadi pada pada note pad atau sejenisnya.
Dari contoh diatas, blog kang Rohman mempunyai 3 widget, dan yang penting harus anda perhatikan adalah yang tercetak merah dan orange yaitu :
- HTML6 - 'Tentang Kami
- HTML9 - Langganan Template Via Email
- HTML5 - Langgan artikel Via Email
Yang dicetak merah adalah ID dari widget sidebar dan yang dicetak orange adalah judul widget atau judul yang ada di sidebar. Dari sini tentunya kita sudah bisa mengetahui ID dari masing-masing widget yang ada, dan langkah selanjutnya adalah widget mana yang di inginkan agar di halaman home page tidak muncul, namun pada halaman single post widget tersebut bisa muncul.
Agar tutorial ini tidak buntu, Okelah kalau begitu kita ambil contoh untuk ID ini :
HTML6
Karena ini adalah sebuah ID, di dalam kode CSS nanti hanya perlu ditambahkan tanda pagar ( # ) di depannya, sehingga menjadi seperti ini :
#HTML6
Membuat kode CSS
Kode CSS dasar untuk membuat sebuah ID jangan dI munculkan dalam sebuah halaman web adalah seperti ini :
#ID {display:none}
Karena ID nya tadi sudah di ketahui yaitu #HTML6, maka kodenya menjadi seperti ini :
#HTML6 {display:none}
Yang menjadi masalah adalah kita tidak ingin widget tersebut secara permanen tidak di tampilkan, tapi hanya di home page saja, sedangkan di halaman single post bisa muncul. Solusi dari ini adalah menggunakan fungsi if condition di blogger.
Fungsi CSS menggunakan If Condition
Metode yang akan di gunakan pada tutorial kali ini adalah penggunaan CSS dengan fungsi if condition. Kode untuk menampilkan suatu widget sidebar hanya tampil pada single post adalah sebagai berikut :
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#ID{display:none}
</b:if>
</style>
Karena tadi ID nya sudah didapatkan yaitu #HTML6 ( hanya contoh ), maka kodenya menjadi seperti ini :
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#HTML6{display:none}
</b:if>
</style>
Dimana menempatkan kode tersebut? anda bisa menyimpannya dibawah kode ]]></b:skin> atau diatas kode </head>
Masih belum paham? berikut cara pemasangan lengkapnya :
Dari perjalanan panjang anda membaca dari tulisan atas sampai ke sini, intinya hanyalah memasang kode CSS yag memakai kode if condition itu saja, tidak ada yang lain  .
.
Namun, mungkin diantara anda ada yang bertanya secara terbalik, bagaimana menampilkan suatu widget sidebar hanya di home page saja, sedangkan di halaman single post widget tersebut tidak muncul ( hilang ) ?
Jawabannya sangat-sangat sederhana, perhatikan kode berikut :
<style type='text/css'>
<b:if cond='data:blog.pageType != "item"'>
#ID{display:none}
</b:if>
</style>
Anda hanya perlu mengganti tanda seru ( ! ) yang kang Rohman cetak merah dengan tanda sama dengan ( = ), maka fungsi kode tersebut akan bersifat terbalik.
<style type='text/css'>
<b:if cond='data:blog.pageType == "item"'>
#ID{display:none}
</b:if>
</style>
Hanya itu!
Selamat ber lelah ria!