Fitur kategori otomatis dengan thumbnail sebenarnya merupakan pengembangan dari trik sebelumnya mengenai Menampilkan Kategori Berdasarkan Nama Label, fitur ini bisa menampillkan kategori berdasarkan nama kategori beserta gambar thumbnail dengan ringkasan artikel.
Contoh penerapan dari fitur kategori otomatis dengan thumbnail bisa anda lihat demonya pada Fresh Revolution Template:
Kategori atau label yang diinginkan akan tampil secara otomatis tanpa anda harus mengeditnya setiap saat.
Apa yang harus dipersiapkan? yang harus anda persiapkan hanyalah nama kategori yang ingin di tampilkan. Namun perlu diketahui bahwa nama label ini bersifat case-sensitive artinya nama yang di pasang hurufnya harus sama persis dengan label di blog anda, misal nama kategori Kesehatan berbeda dengan kesehatan oleh karenanya pastikan terlebih dahulu bahwa nama label sama persis hurufnya.
Cara yang mudah untuk melihat nama label secara tepat adalah coba tampilkan terlebih dahulu widget label di blog anda, kemudian sorot nama label yang diinginkan kemudian lihat pada statusbar browser internet anda.
Terlihat bahwa label Featured, nama label sebenarnya adalah featured (huruf kecil semua), ini terjadi karena tampilan di blog di pengaruhi oleh setting CSS. Dalam hal ini, yang diperlukan adalah nama label asli.
Berikut adalah langkah-langkah untuk membuat fitur kategori otomatis dengan thumbnail.
Langkah pertama
- Login ke blogger dengan ID anda.
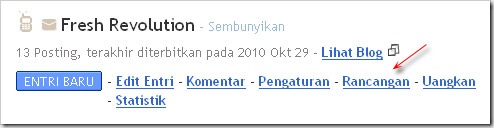
- Klik Rancangan.
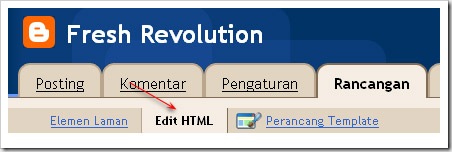
- Klik tab Edit HTML.
- Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
- Carilah kode ]]></b:skin>, copy lalu paste kode berikut persis diatas kode ]]></b:skin>
/*** Featured Categories ***/
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
- Carilah kode </head>, copy lalu paste kode berikut persis diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaCLkesoLwXfBX5c75ZsPfiDYobwtYUirdWByu6iqjEs2dGiLKwnSdPl0ng1LQBfMnKmVrnAoVu-hSJ8wlYElBch7u-PDgF5xljSEC944rJ0lFDFYO5v2Bgt8QpqzVf3Thx7ltS0ZPHr8N/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
- Klik tombol SIMPAN TEMPLATE.
- Langkah pertama selesai.
Langkah kedua
- Klik tab Rancangan.
- Jika masih dalam posisi tab Elemen Laman, silahkan klik terlebih dahulu tab menu Elemen Laman.
- Klik Tambah Gadget untuk menambahkan gadget baru.
- Setelah muncul jendela baru, klik tanda plus untuk HTML/JavaScript
- Copy script dibawah ini, lalu paste pada kolom yang tersedia. Beri juga judul yang sesuai dengan yang anda inginkan. Namun sebelumnya anda harus mengubah tulisan yang di beri warna merah dengan nama kategori yang di inginkan.
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Gadget?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
- Klik tombol SIMPAN
- Langkah kedua Selesai.
Jika anda ingin menambahkan widget lain untuk nama kategori yang lain, anda hanya melakukan hal yang sama dengan langkah-langkah diatas.
Apakah script diatas bisa di customisasi? bisa. Dalam kode diatas ada bebebrapa yang dapat anda atur misal jumlah karakter yang ingin di tampilkan, thumbnail, jumlah posting, tanggal posting, komentar, serta more link.
Dalam script tersebut ada tulisan severti ini :
var numposts = 3;
var showpostthumbnails = true;
var displaymore = false;
var showcommentnum = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 80;
Kode berwarna merah adalah kode yang bisa anda edit, true berarti tampilkan, false berarti jangan di tampilkan, 80 adalah jumlah karakter, silahkan coba-coba ganti saja.
Cobain deh, pasti asik !!!
Inspirated by : Featured posts widget with Thumbnails using Labels