Posting berikut merupakan realisasi dari fasilitas “Tanya Saja!” yang di luncurkan kang Rohman. Dan berikut adalah pertanyaan yang masuk ;
Kang saya mau tanya. Gimana ya cara buat di setiap postingan ada script "Like" kaya di facebook?
Jawaban :

ada di facebook kali yah, koreksi jika salah .
Tombol facebook Like berfungsi untuk mempermudah pengunjung blog anda untuk berbagi atau merekomendasikan artikel anda ke teman-teman mereka yang ada di facebook. Hal ini tentu saja apabila postingan anda dirasa bermanfaat bagi mereka dan ingin memberitahukan kepada teman-temannya.
Memasang tombol facebook like merupakan salah satu trik untuk mendapatkan jumlah pengunjung yang melimpah dari mereka para penggemar facebook, mengingat facebook merupakan situs jejaring sosial paling populer saat ini. Jadi, bagaimana cara memasang tombol facebook like di blogger?
Cara mengambil kode Tombol Facebook Like
Pada dasarnya, untuk mendapatkan tombol face book like, anda bisa mengambil dari halaman Facebook develover. Anda tinggal memasukkan beberapa settingan dan kode facebook like akan di generate.
Namun, agar tidak repot khusus untuk tombol facebook like yang kan di pasang di postingan blogger berikut adalah kodenya :
<iframe expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&action=like&layout=standard&show_faces=false&width=450&font=arial&colorscheme=light"' allowTransparency='true' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:25px;'/>
Cara pasang tombol Facebook Like di postingan blogger
Untuk pemasangan tombol facebook like, pertama yang harus dipikirkan adalah dimana anda akan memasangnya? diatas postingan atau di bawah postingan? hal lainnya yaitu apakah tombol tersebut akan muncul terus baik di halaman depan ( homepage) ataupun didalam postingan? atau hanya ingin muncul dihalaman depan saja (homepage)? atau mungkin anda hanya ingin tombol tersebut hanya muncul didalam posting saja?
Secara mendasar, kode posting blogger adalah seperti ini :
<data:post.body/>
Logika sederhana, apabila anda ingin memasang tombol facebook like diatas posting, tinggal simpan saja diatas diatas kode yang tadi. Sebaliknya, jika anda ingin memasangnya di bawah postingan, tinggal disimpan dibawahnya saja. berikut ilustrasi dasarnya :
Agar tombol letaknya muncul diatas posting :
< kode tombol facebook like disini >
<data:post.body/>
Agar tombol letaknya muncul dibawah posting :
<data:post.body/>
< kode tombol facebook like disini >
Agar tombol facebook like hanya muncul di halaman depan saja (homepage) :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:post.body/>
< kode tombol facebook like disini >
</b:if>
Agar tombol facebook like hanya muncul di halaman posting saja (single post) :
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
< kode tombol facebook like disini >
</b:if>
Diatas hanyalah sebagai ilustrasi saja. Berikut adalah cara sebenarnya untuk memasang tombol facebook like, namun sebagai contoh saja, kang Rohman akan mencontohkan untuk pemasangan di bawah posting dan akan muncul baik di homepage ataupun di single post.
- Silahkan login ke blogger dengan ID anda.
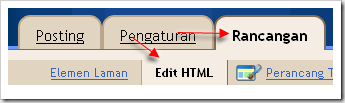
- Klik Rancangan.
- Klik tab Edit HTML.
- Lakukan backup terlebih dahulu template anda dengan klik Download Template Lengkap.
- Beri tanda centang pada kotak kecil disamping tulisan Expand Template Widget.
- Silahkan cari kode berikut pada template anda ( tips : gunakan fasilitas find pada browser anda agar lebih cepat dalam pencarian, tekan Ctrl+F untuk mengaktifkan, lalu masukkan kode yg dicari).
<data:post.body/>
- Copy kode berikut, lalu paste dibawah kode yang tadi :
<iframe expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&action=like&layout=standard&show_faces=false&width=450&font=arial&colorscheme=light"' allowTransparency='true' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:25px;'/>
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Untuk variasi lain, silahkan mengacu pada ilustrasi yang telah kang rohman tuliskan diatas.
Bagi pengguna wordpress.org, anda pun bisa memasang tombol ini di blog, caranya? Posting berikutnya kali yeh



























0 komentar:
Posting Komentar