Banyak yang mengirimkan pesan melalui email menanyakan perihal cara membuat widget di bawah posting, semisal untuk memasang iklan google adsense, form berlangganan, Artikel terkait dan lain sebagainya.
Untuk memasang kode google adsense dibawah posting sebenarnya sudah pernah di bahas pada artikel Pasang Iklan Google Adsense di Bawah Posting, namun karena umur posting tersebut telah lama dan telah banyak perubahan pada template blogger semisal fungsi read more yang telah di dukung oleh blogger, maka sekarang artukel tersebut tidak lagi lagi relevan.
Untuk posting ini, kang Rohman lebih menekankan terhadap bagaimana cara membuat tempat atau kotak di bawah posting agar bisa dipasang berbagai widget yang diinginkan.
Prinsip awal yang perlu di ingat adalah anda harus mengetahui kode posting blogger, dan kodenya adalah sebagai berikut :
<data:post.body/>
Secara logika, jika anda ingin menyimpan sesuatu katakanlah Iklan, maka anda tidak usah pusing, simpan saja kode iklannya di bawah kode tadi, misal ilustrasinya seperti ini :
<data:post.body/>
< simpan kode iklan anda disini >
Sangat sederhana bukan? namun itu belum sempurna. Kondisi yang kurang nyaman adalah iklan anda akan muncul setelah posting, namun iklannya akan terlihat juga di halaman depan sehingga pemandangan kurang sedap terhadap blog anda. Solusi yang sederhana adalah anda harus menambahkan sedikit kode tambahan seperti ini :
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
< simpan kode iklan anda disini >
</b:if>
Kode tambahan yang dicetak hijau akan membuat iklan anda tidak akan muncul di halaman depan dan hanya akan muncul pada halaman penuh artikel saja. Sampai disini sebenarnya sudah selesai, namun untuk menambah keindahan misalkan widget yang dipasang mempunyai warna background atau dengan gambar, maka anda bisa menggunakan kode div class, misal seperti ini :
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class=’bawahpost’>
< simpan kode iklan anda disini >
</div>
</b:if>
Dari contoh diatas, class yang digunakan di beri nama bawahpost, dari sini kita bisa mengatur berbagai tampilan yang berada diantara div dengan menambahkan berbagai property didalam CSS :
.bawahpost{
tambahkan berbagai property disini
}
Misalkan tampilan yang diinginkan adalah mempunyai warna latar biru dan pinggirnya mempunyai garis border serta tulisan didalamnya tidak ingin rapat dengan dinding luar, maka contoh CSS yang di buat seperti ini :
.bawahpost{
padding:10px;
margin:10px 0px;
background:#e1f2ff;
border:1px solid #ddd;
line-height:1.6em;
}
Kode yang berwarna merah bisa anda kreasikan sesuai dengan imajinasi anda, namun tentu saja anda harus sedikit menguasai dasar-dasar CSS. Lalu dimana kode tersebut disimpan? cara mudah adalah anda meletakkannya di atas kode ]]></b:skin> karena kode tersebut adalah kode penutup CSS pada template blogger.
.bawahpost{
padding:10px;
margin:10px 0px;
background:#e1f2ff;
border:1px solid #ddd;
line-height:1.6em;
}
]]></b:skin>
Sebagai contoh sederhana, berikut cara-cara mengimplementasikan kode diatas pada template anda :
* Login ke blogger dengan ID anda
* Klik Tata Letak
* Klik Tab Edit HTML
* Silahkan backup dulu sebelum melakukan editting template dengan klik Download Template Lengkap.
* Klik kotak kecil disamping tulisan Expand Widget Template.

* Carilah kode ]]></b:skin>, lalu copy paste kode di bawah ini persis diatasnya :
.bawahpost{
padding:10px;
margin:10px 0px;
background:#e1f2ff;
border:1px solid #ddd;
line-height:1.6em;
}
* Lalu carilah kode berikut :
<data:post.body/>
* Kemudian copy paste kode di bawah ini persis di bawahnya :
<b:if cond='data:blog.pageType == "item"'>
<div class='bawahpost'>
Bagi yang ingin belajar <strong>PHP / HTML / MySQL</strong> dengan sangat mudah sambil langsung praktek, kang Rohman rekomendasikan anda belajar <a href='http://www.kursus-online.com/?id=rohman' rel='nofollow' target='_blank'><strong>di sini</strong></a>   <strong>««</strong> sok atuh di klik biar situsnya keluar.
</div>
</b:if>
* Klik tombol SIMPAN TEMPLATE.
* Selesai.
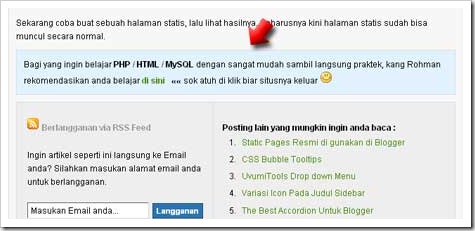
Langkah diatas hanyalah sebagai contoh saja, kata-kata yang berwarna merah tentu saja bisa diganti sesuai keperluan anda. Hasilnya nanti adalah akan terlihat sebuah kotak berwarna biru pada setiap akhir posting anda.
Hasilnya adalah widget dibawah post satu kolom, jika ingin membuat dua kolom berdampingan diperlukan sedikit variasi pada kode CSS nya. Semoga dapat sedikit difahami.